はじめに
今回は、UnityのUIである「Canvas」と「Text」についてです。
これらは、Unityを使っていれば必要なものなので、参考になると思います。
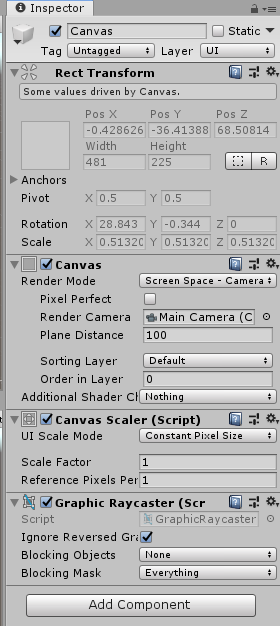
Canvas
Canvasとは、UIの要素を配置するための領域です。
新規にUIの要素のもの作成すると自動でCanvasが生成されます。

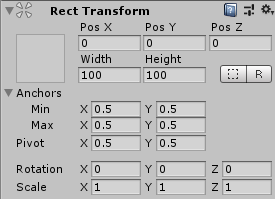
Rect Transform
Rect Transformとは、UI要素で使用される位置、回転、スケール、幅、高さを設定できます。
これらを設定して、その領域の中に、UIの要素を配置します。
「Text」もUIの要素の一つです。

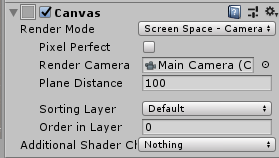
Canvas
Render Modeには、 Screen Space-Overlay
Screen Space-Camera
World Space
の3種類があります。
- Screen Space-Overlay
このモードでは、UI要素をスクリーンに配置します。
スクリーンのサイズや解像度が変更された場合は,Canvasはスクリーンにマッチするように自動的にサイズが変更されます。 - Screen Space-Camera
このモードでは、メインカメラの前に指定した距離の位置にCanvasが配置されます。そのため、ゲームのプレイ中にメインカメラが移動してもこのCanvas上のUIの要素はメインカメラから一定の距離で固定されます。 - World Space
このモードでは、ほかのオブジェクトと同様にRectTransformを設定して、Canvasを配置します。
そのため、このモードのみCanvasの RectTransform を設定できます。

Canvas Scaler(Script)
Canvas Scalerは、Canvas内のUI要素の全体的なスケールとピクセル密度を制御するために使用します。

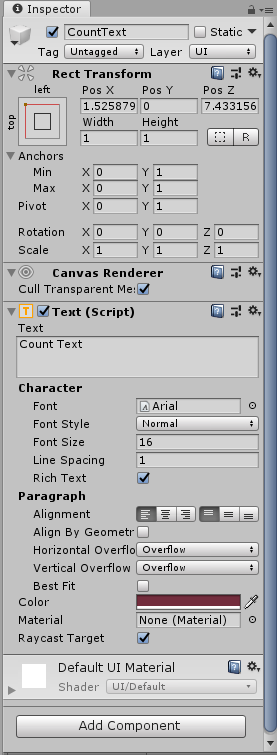
Text
Rect Transform
Rect Transformは、Canvasの時と同様に、UI要素で使用される位置、回転、スケール、幅、高さを設定できます。
Text(Script)
Textには、画面上に表示する文字を入力します。
Characterでは、文字の設定を行います。
Paragraphでは、文字列の左寄せ、真ん中寄せ、右寄せなど文の段落の設定を行います。

おわりに
今回は、CanvasとTextの説明を行いました。
Unityを作成する上で重要なことなのでしっかりと抑えておきたいです。




コメント